|
:: 게시판
:: 이전 게시판
|
- 자유 주제로 사용할 수 있는 게시판입니다.
- 토론 게시판의 용도를 겸합니다.
통합규정 1.3 이용안내 인용"Pgr은 '명문화된 삭제규정'이 반드시 필요하지 않은 분을 환영합니다.법 없이도 사는 사람, 남에게 상처를 주지 않으면서 같이 이야기 나눌 수 있는 분이면 좋겠습니다."
18/03/18 18:19
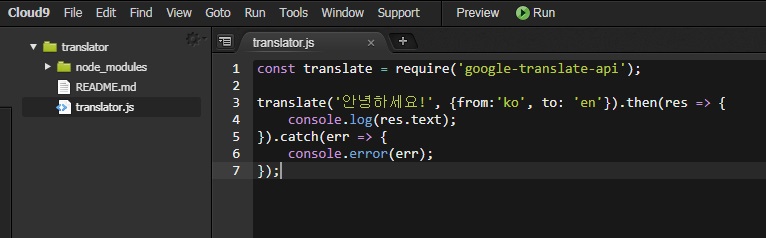
저는 npm에서 찾아서 쓴거라서 확인은 안해봤습니다. google-translate-api를 npm에서 검색해보니 자세한 내용은 나와있지 않은것 같구요. 제가 잠깐 검색해본 바로는 구글에서 바로 API를 가져왔다면 인증키가 필요했을텐데 위의 내용에선 인증키가 딱히 필요없습니다. 그런 의미에서 구글에서 제공하는 API를 쓴것 같진 않습니다.
18/03/18 18:42
궁금할땐 github에서 까보면 됩니다.
일반적으로 사용하는 구글 웹 번역기의 내부 api를 그대로 조립해서 사용하는군요. https://translate.google.co.kr/translate_a/single?client=t&sl=en&tl=ko&hl=ko&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t&ie=UTF-8&oe=UTF-8&otf=2&ssel=0&tsel=0&kc=1&tk=789661.687700&q=goods 이 링크를 입력해보시면 goods라는 단어를 번역한 결과값이 파일로 받아집니다
18/03/18 20:11
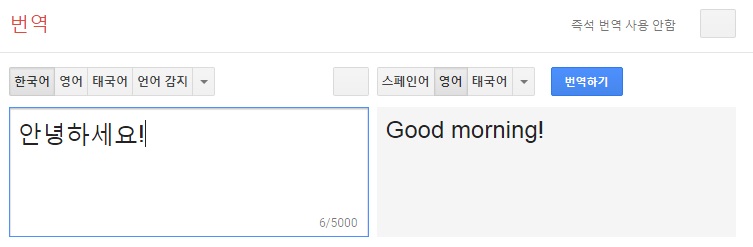
구글번역기의 성능이 엄청 좋아진건 맞는데, 그래도 문맥에 맞지 않는 경우가 많고, 특히 한국어 특유의 주어가 생략된(?) 문장의 경우엔 엉뚱한 결과를 내는 경우가 많더군요... ㅠㅠ
그래도 구글은 계속해서 좋은 도구들을 제공해줘서 그저 고마울 뿐... 구글신 차냥해!!
18/03/18 21:05
구글번역기도 샘플이 어마어마한 언어들에 한해서 체감이 되는것 같더라구요
(한<->영, 한<->일 같은거) 다만 다른 언어에 대해서도 시간문제이니, 시간이 해결해줄....
18/03/19 20:59
코멘트 텍스트를 받아올수만 있으면 빠르게 될 것 같습니다.
영상을 제공하는 서비스에서 해당 데이터를 API로 제공하면 서비스를 쉽게 만들 수 있을겁니다.
18/03/18 22:43
예전에 구글 토큰가지고 채팅봇에 번역기능 붙여봤는데 하루 쓰니까 0.01달러 결제되는거보고 바로 떼버렸던 기억이 나네요.
좋은 글 잘 봤습니다.
|
||||||||||||







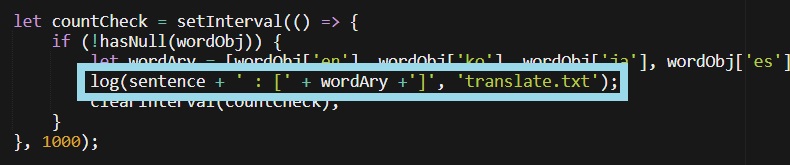
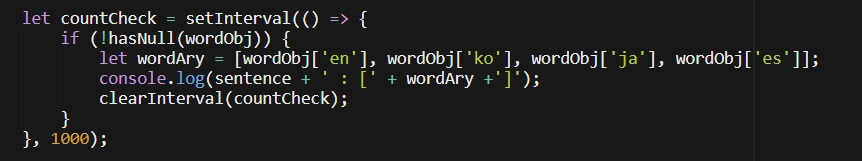
 "1초마다 번역이 끝났는지 확인해서 완료되면 찍어서 보내"라는 의미를 담고 있습니다.
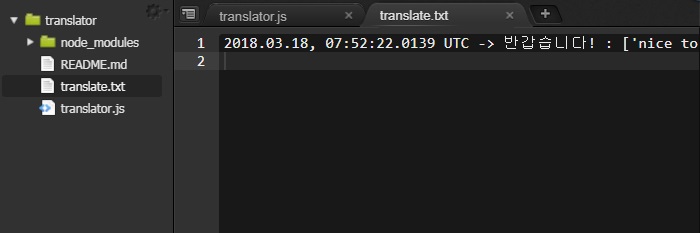
"1초마다 번역이 끝났는지 확인해서 완료되면 찍어서 보내"라는 의미를 담고 있습니다.  텍스트 파일로 만들기
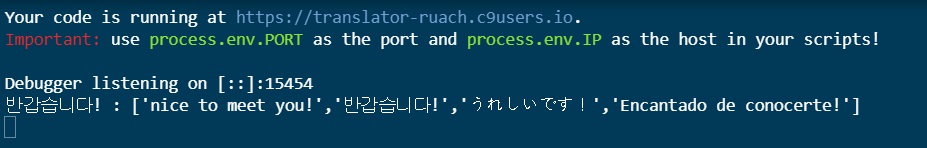
텍스트 파일로 만들기